Introduction
Lets keep it simple and short, visitors reading this article already are familiar with the Divi Theme Builder & WordPress.
How do I add a Divi section to the single.php file?
- Copy the Divi single.php to the root of your child theme.
- Add a new test page and make your section in that page.
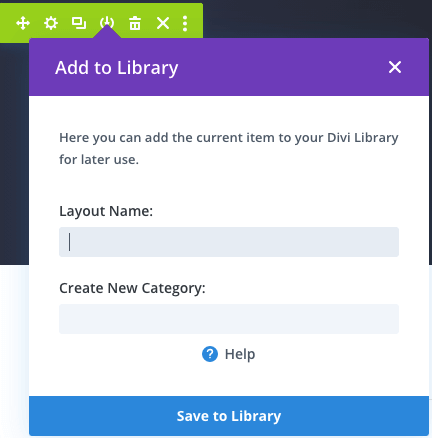
- Export the section to the Divi library and make it global.

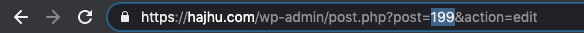
- Go to the Divi library and click edit, take a note of the page id, example 199. You can see it in your navigation bar of your browser.

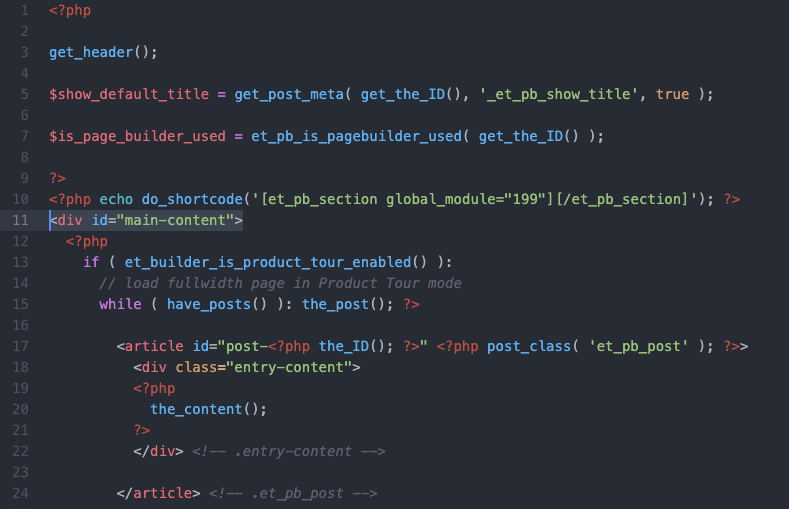
- Edit single.php and add this code with the page id (section id) right above the main-content div:
<?php echo do_shortcode('[et_pb_section global_module="199"][/et_pb_section]'); ?>
- Upload the modified single.php file to your (child) theme.
Conclusion
You just added a global section to your single post pages, in this case a header section. Now if you want to change the section just edit or modify it in any page where you have this section or edit it directly in the Divi library.
You can repeat this for more sections, for example the footer or other places and style your single page posts.